fxFlexOrder API in Angular flex layout
fxFlexOrder is used to order the flex children elements inside a flex container in Angular flex layout.
What is fxFlexOrder API?
- fxFlexOrder should be added to flex children items inside flex container.
- fxFlexOrder defines the positional ordering the of the elements.
We will create a component called fxFlexOrderExampleComponent in our angular project to understand it further.
fxFlexOrder example
The default order of elements inside the flex container decided based upon the position of the elements placed inside the parent container.
The default value of fxFlexOrder is ‘0’.
<h2> Without fxFlexOrder</h2>
<mat-card fxLayout>
<mat-card class="child-1">1. Children</mat-card>
<mat-card class="child-2">2. Children</mat-card>
<mat-card class="child-3">3. Children</mat-card>
</mat-card>
Now we will define the order of children elements using fxFlexOrder.
<h2> With fxFlexOrder</h2>
<mat-card fxLayout>
<mat-card class="child-1" fxFlexOrder="3">1. Children</mat-card>
<mat-card class="child-2" fxFlexOrder="2">2. Children</mat-card>
<mat-card class="child-3" fxFlexOrder="1">3. Children</mat-card>
</mat-card>
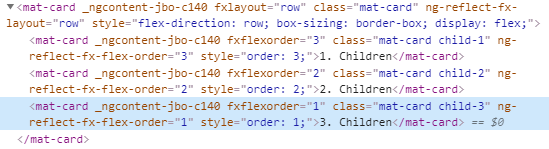
How fxFlexOrder will work?
If we add fxFlexOrder to the flex children, Angular flex layout will add equivalent CSS order to the flex children items.

fxFlexOrder CSS
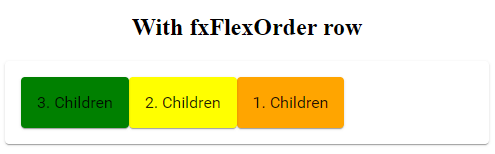
fxFlexOrder row example
In row layout, fxFlexOrder will change the order of flex items along the main axis depending upon the fxFlexOrder value.
<h2> With fxFlexOrder row</h2>
<mat-card fxLayout="row">
<mat-card class="child-1" fxFlexOrder="3">1. Children</mat-card>
<mat-card class="child-2" fxFlexOrder="2">2. Children</mat-card>
<mat-card class="child-3" fxFlexOrder="1">3. Children</mat-card>
</mat-card>

fxLayoutGap row example
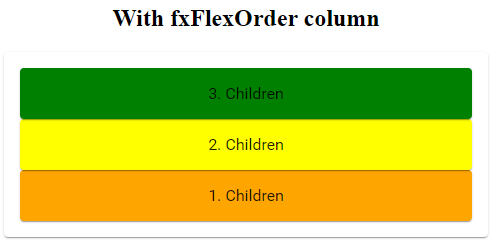
fxFlexOrder column example
In column layout, fxFlexOrder will change the order of flex items along the vertical axis.
<h2> With fxFlexOrder column</h2>
<mat-card fxLayout="column">
<mat-card class="child-1" fxFlexOrder="3">1. Children</mat-card>
<mat-card class="child-2" fxFlexOrder="2">2. Children</mat-card>
<mat-card class="child-3" fxFlexOrder="1">3. Children</mat-card>
</mat-card>